What Font Is Used In The Dictionary

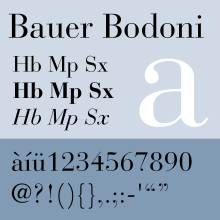
The Bauer Bodoni typeface, with samples of the three of the fonts in the family unit
In metal typesetting, a font is a detail size, weight and way of a typeface. Each font is a matched set of type, with a slice (a "sort") for each glyph. A typeface consists of a range of such fonts that shared an overall design.
In modern usage, with the advent of calculator fonts, the term "font" has come to be used as a synonym for "typeface", although a typical typeface (or "font family") consists of a number of fonts. For instance, the typeface "Bauer Bodoni" (sample shown hither) includes fonts "Roman" (or "Regular"), "Assuming" and "Italic"; each of these exists in a variety of sizes. The term "font" is correctly applied to any i of these alone but may be seen used loosely to refer to the whole typeface. When used in computers, each style is in a divide digital "font file".
In both traditional typesetting and mod usage, the discussion "font" refers to the delivery mechanism of the typeface. In traditional typesetting, the font would be made from metal or forest type: to compose a folio may require multiple fonts or even multiple typefaces.

Etymology [edit]
The word font (traditionally spelled fount in British English, but in any case pronounced ) derives from Middle French fonte "[something that has been] melted; a casting".[1] The term refers to the process of casting metallic type at a type foundry.
Metal blazon [edit]

A 1910 letterpress affiche, advertising an sale, using a variety of fonts
In a manual press (letterpress) house the word "font" would refer to a complete set of metal type that would be used to typeset an entire page. Upper- and lowercase letters go their names because of which instance the metal type was located in for manual typesetting: the more distant upper case or the closer lower example. The same distinction is besides referred to with the terms majuscule and minuscule.
Unlike a digital typeface, a metal font would not include a unmarried definition of each character, but commonly used characters (such as vowels and periods) would have more physical type-pieces included. A font when bought new would often be sold equally (for case in a Roman alphabet) 12pt 14A 34a, meaning that it would be a size 12-signal font containing fourteen uppercase "A"due south, and 34 lowercase "A"s.
The rest of the characters would be provided in quantities appropriate for the distribution of messages in that language. Some metallic type characters required in typesetting, such every bit dashes, spaces and line-pinnacle spacers, were not part of a specific font, just were generic pieces that could be used with any font.[2] Line spacing is still often chosen "leading", because the strips used for line spacing were made of lead (rather than the harder alloy used for other pieces). This spacing strip was made from lead because lead was a softer metal than the traditional forged metal blazon pieces (which was office pb, antimony and tin) and would compress more than easily when "locked up" in the printing "chase" (i.eastward. a carrier for holding all the blazon together).
In the 1880s–1890s, "hot atomic number 82" typesetting was invented, in which type was cast as information technology was set, either piece by slice (as in the Monotype technology) or in entire lines of type at one time (as in the Linotype engineering).
Characteristics [edit]
In improver to the character height, when using the mechanical sense of the term, at that place are several characteristics which may distinguish fonts, though they would also depend on the script(s) that the typeface supports. In European alphabetic scripts, i.east. Latin, Cyrillic and Greek, the principal such properties are the stroke width, called weight, the fashion or angle and the grapheme width.
The regular or standard font is sometimes labeled roman, both to distinguish it from bold or thin and from italic or oblique. The keyword for the default, regular case is often omitted for variants and never repeated, otherwise it would be Bulmer regular italic, Bulmer bold regular and even Bulmer regular regular. Roman can too refer to the linguistic communication coverage of a font, interim every bit a shorthand for "Western European".
Unlike fonts of the same typeface may exist used in the same work for various degrees of readability and emphasis, or in a specific design to make it be of more visual involvement.
Weight [edit]
The weight of a particular font is the thickness of the graphic symbol outlines relative to their height.

A typeface may come in fonts of many weights, from ultra-lite to extra-bold or blackness; four to half-dozen weights are not unusual, and a few typefaces have every bit many as a dozen. Many typefaces for function, web and not-professional utilise come up with a normal and a bold weight which are linked together. If no bold weight is provided, many renderers (browsers, discussion processors, graphic and DTP programs) back up a bolder font by rendering the outline a second time at an beginning, or smearing information technology slightly at a diagonal angle.
The base weight differs among typefaces; that means one font may announced bolder than some other font. For example, fonts intended to be used in posters are often bold by default while fonts for long runs of text are rather light. Weight designations in font names may differ in regard to the actual absolute stroke weight or density of glyphs in the font.
Attempts to systematize a range of weights led to a numerical classification commencement used past Adrian Frutiger with the Univers typeface: 35 Extra Light, 45 Light, 55 Medium or Regular, 65 Bold, 75 Extra Bold, 85 Extra Bold, 95 Ultra Assuming or Black. Deviants of these were the "6 series" (italics), e.g. 46 Low-cal Italics etc., the "7 series" (condensed versions), e.g. 57 Medium Condensed etc., and the "eight series" (condensed italics), e.thou. 68 Bold Condensed Italics. From this cursory numerical system information technology is easier to make up one's mind exactly what a font'southward characteristics are, for instance "Helvetica 67" (HE67) translates to "Helvetica Bold Condensed".

Bold and regular versions of three mutual fonts. Helvetica has a monoline design and all strokes increment in weight in bold; less monoline fonts like Optima and Utopia increment the weight of the thicker strokes more. In all three designs, the curve on 'n' thins equally it joins the left-paw vertical.
The showtime algorithmic description of fonts was made by Donald Knuth in his Metafont clarification language and interpreter.
The TrueType font format introduced a scale from 100 through 900, which is also used in CSS and OpenType, where 400 is regular (roman or evidently).
The Mozilla Programmer Network provides the post-obit crude mapping[3] to typical font weight names:
| Names | Numerical values |
|---|---|
| Thin / Hairline | 100 |
| Ultra-light / Extra-light | 200 |
| Light | 300 |
| Normal / regular | 400 |
| Medium | 500 |
| Semi-bold / Demi-bold | 600 |
| Assuming | 700 |
| Extra-bold / Ultra-bold | 800 |
| Heavy / Black | 900 |
| Extra-black / Ultra-black | 950 |
Font mapping varies by font designer. A skilful example is Bigelow and Holmes's Become Go font family unit. In this family unit, the "fonts accept CSS numerical weights of 400, 500, and 600. Although CSS specifies 'Bold' equally a 700 weight and 600 as Semibold or Demibold, the Become numerical weights match the actual progression of the ratios of stem thicknesses: Normal:Medium = 400:500; Normal:Bold = 400:600".[4]
The terms normal, regular and apparently (sometimes volume) are used for the standard-weight font of a typeface. Where both appear and differ, book is ofttimes lighter than regular, only in some typefaces it is bolder.
Before the inflow of computers, each weight had to be drawn manually. As a result, many older multi-weight families such as Gill Sans and Monotype Grotesque accept considerable differences in weights from light to extra-bold. Since the 1980s, it has become mutual to apply automation to construct a range of weights every bit points forth a trend, multiple master or other parameterized font design. This means that many modern digital fonts such as Myriad and TheSans are offered in a large range of weights which offer a smooth and continuous transition from one weight to the next, although some digital fonts are created with all-encompassing transmission corrections.
As digital font design allows more variants to exist created faster, a common development in professional person font design is the use of "grades": slightly different weights intended for dissimilar types of paper and ink, or printing in a dissimilar region with different ambient temperature and humidity.[v] [6] For example, a sparse pattern printed on volume newspaper and a thicker design printed on loftier-gloss magazine newspaper may come out looking identical, since in the former case the ink will soak and spread out more. Grades are offered with characters having the aforementioned width on all grades, so that a modify of printing materials does not touch on copy-fit.[vii] [eight] Grades are common on serif fonts with their finer details.
Fonts in which the bold and non-bold letters have the same width are "duplexed".
Style [edit]
Slope [edit]
In European typefaces, especially Roman ones, a slope or slanted style is used to emphasize important words. This is called italic type or oblique type. These designs ordinarily slant to the right in left-to-right scripts. Oblique styles are ofttimes called italic, but differ from "true italic" styles.
Italic styles are more flowing than the normal typeface, approaching a more than handwritten, cursive style, maybe using ligatures more commonly or gaining swashes. Although rarely encountered, a typographic face up may be accompanied past a matching calligraphic face (cursive, script), giving an exaggeratedly italic style.

In many sans-serif and some serif typefaces, especially in those with strokes of even thickness, the characters of the italic fonts are only slanted, which is often washed algorithmically, without otherwise changing their appearance. Such oblique fonts are not true italics, considering lowercase letter shapes practice not change, simply are ofttimes marketed equally such. Fonts normally practise not include both oblique and italic styles: the designer chooses to supply one or the other.
![]()
'Upright italic' within normal italics
Since italic styles clearly wait different to regular (roman) styles, it is possible to have "upright italic" designs that have a more cursive form but remain upright; Computer Modernistic is an example of a font that offers this manner. In Latin-script countries, upright italics are rare but are sometimes used in mathematics or in complex documents where a department of text already in italics needs a "double italic" style to add emphasis to information technology. For example, the Cyrillic minuscule "т" may look similar a smaller form of its upper-case letter "Т" or more like a roman small-scale "thousand" as in its standard italic appearance; in this instance the distinction between styles is also a thing of local preference.
Other style attributes [edit]
In Frutiger'south classification the second digit for upright fonts is a 5, for italic fonts a 6 and for condensed italic fonts an 8.
The two Japanese syllabaries, katakana and hiragana, are sometimes seen as two styles or typographic variants of each other, just usually are considered dissever character sets as a few of the characters have dissever kanji origins and the scripts are used for different purposes. The gothic style of the roman script with broken letter of the alphabet forms, on the other manus, is usually considered a mere typographic variant.
Cursive-merely scripts such every bit Arabic also have different styles, in this instance for example Naskh and Kufic, although these oft depend on awarding, area or era.
There are other aspects that can differ amongst font styles, merely more than ofttimes these are considered intrinsic features of the typeface.[ citation needed ] These include the wait of digits (text figures) and the minuscules, which may be smaller versions of the capital letters (pocket-sized caps) although the script has developed characteristic shapes for them. Some typefaces practise not include separate glyphs for the cases at all, thereby abolishing the bicamerality. While nigh of these use capital letter characters just, some labeled unicase exist which choose either the majuscule or the minuscule glyph at a common height for both characters.
Titling fonts are designed for headlines and displays, and take stroke widths optimized for large sizes.
Width [edit]

The typeface Avenir Side by side in condensed and regular widths.
Some typefaces include fonts that vary the width of the characters (stretch), although this feature is commonly rarer than weight or slope. Narrower fonts are normally labeled compressed, condensed or narrow. In Frutiger'southward system, the 2nd digit of condensed fonts is a 7. Wider fonts may exist called broad, extended or expanded. Both can be further classified past prepending actress, ultra or the like. Compressing a font design to a condensed weight is a complex task, requiring the strokes to be slimmed down proportionally and often making the capitals straight-sided.[a] [ix] It is particularly mutual to see condensed fonts for sans-serif and slab-serif families, since it is relatively practical to modify their structure to a condensed weight. Serif text faces are oft merely issued in the regular width.
These split fonts have to exist distinguished from techniques that alter the letter-spacing to accomplish narrower or smaller words, especially for justified text alignment.
Most typefaces either have proportional or monospaced (for example, those resembling typewriter output) alphabetic character widths, if the script provides the possibility. Some superfamilies include both proportional and monospaced fonts. Some fonts also provide both proportional and stock-still-width (tabular) digits, where the former usually coincide with lowercase text figures and the latter with capital letter lining figures.
The width of a font will depend on its intended use. Times New Roman was designed with the goal of having small width, to fit more than text into a newspaper. On the other hand, Palatino has large width to increase readability. The "billing block" on a pic poster often uses extremely condensed type in order to run into union requirements on the people who must exist credited and the font meridian relative to the rest of the poster.[10]
Optical size [edit]

A set of optical sizes developed at URW of the typeface Leipziger Antiqua. The fonts become thicker and more widely spaced as the point size for which they are designed decreases.
Some professional digital typefaces include fonts that are optimised for certain sizes, for instance by using a thinner stroke weight if they are intended for large-size display use, or by using ink traps if they are to be printed at pocket-size size on poor-quality paper.[11] This was a natural feature in the metal type menstruum for about typefaces, since each size would be cut separately and made to its own slightly different blueprint.[12] [thirteen] [14] As an case of this, experienced Linotype designer Chauncey H. Griffith commented in 1947 that for a type he was working on intended for newspaper use, the 6 point size was non 50% as wide equally the 12 signal size, but near 71%.[b] [15] Withal, it declined in use as pantograph engraving, and specially phototypesetting and digital fonts made printing the same font at any size simpler. A balmy revival has taken place in recent years.[16] [17] [18] [19] Optical sizes are more common for serif fonts, since their typically finer detail and higher contrast benefits more than from being bulked up for smaller sizes and fabricated less overpowering at larger ones.[13]
There are several naming schemes for such variant designs.[xx] Ane such scheme, invented and popularized past Adobe Systems, refers to the variant fonts past the applications they are typically used for, with the exact bespeak sizes intended varying slightly by typeface:
- Poster
- Extremely large sizes, ordinarily larger than 72 indicate
- Brandish
- Large sizes, typically 19–72 point
- Subhead
- Large text, typically near 14–xviii signal
- (Regular)
- Usually left unnamed, typically nearly x–13 point
- Small Text (SmText)
- Typically nearly 8–10 point
- Caption
- Very small-scale, typically about 4–8 point
Metrics [edit]

Kerning brings A and V closer with their serifs over each other
Font metrics refers to metadata consisting of numeric values relating to size and space in the font overall, or in its individual glyphs. Font-wide metrics include cap height (the summit of the capitals), x-height (the acme of the lowercase letters) and ascender top, descender depth, and the font bounding box. Glyph-level metrics include the glyph bounding box, the advance width (the proper distance between the glyph's initial pen position and the next glyph's initial pen position), and sidebearings (space that pads the glyph outline on either side). Many digital (and some metallic type) fonts are able to exist kerned so that characters tin can be fitted more closely; the pair "Wa" is a common example of this.
Some fonts, especially those intended for professional utilise, are duplexed: made with multiple weights having the same graphic symbol width and so that (for example) irresolute from regular to bold or italic does not affect discussion wrap.[21] Sabon every bit originally designed was a notable instance of this. (This was a standard feature of the Linotype hot metal typesetting system with regular and italic being duplexed, requiring awkward pattern choices as italics normally are narrower than the roman.)
A particularly important bones set of fonts that became an early standard in digital printing was the Core Font Set included in the PostScript press organisation adult by Apple and Adobe. To avoid paying licensing fees for this set up, many computer companies commissioned "metrically compatible" knock-off fonts with the same spacing, which could be used to display the same document without it seeming clearly different. Arial and Century Gothic are notable examples of this, existence functional equivalents to the PostScript standard fonts Helvetica and ITC Avant Garde respectively.[22] [23] [24] [25] [26] Some of these sets were created in guild to exist freely redistributable, for example Crimson Hat's Liberation fonts and Google'southward Croscore fonts, which duplicate the PostScript set and other mutual fonts used in Microsoft software such equally Calibri.[27] [ better source needed ] It is non a requirement that a metrically compatible blueprint exist identical to its origin in advent apart from width.[28]

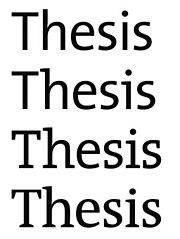
Serifs inside the Thesis typeface family

Italic capital swashes in the typeface Minion
Serifs [edit]
Although most typefaces are characterised by their apply of serifs, at that place are superfamilies that incorporate serif (antiqua) and sans-serif (grotesque) or even intermediate slab serif (Egyptian) or semi-serif fonts with the same base of operations outlines.
A more than common font variant, especially of serif typefaces, is that of alternate capitals. They can accept swashes to become with italic minuscules or they tin can be of a flourish design for use as initials (drib caps).
Graphic symbol variants [edit]

Typefaces may be made in variants for different uses. These may exist issued as split font files, or the different characters may be included in the aforementioned font file if the font is a modern format such every bit OpenType and the application used can support this.[29] [thirty]
Alternative characters are often called stylistic alternates. These may be switched on to allow users more than flexibility to customise the font to adapt their needs. The do is not new: in the 1930s, Gill Sans, a British design, was sold abroad with culling characters to make information technology resemble fonts such as Futura pop in other countries, while Bembo from the same catamenia has two shapes of "R": 1 with a stretched-out leg, matching its fifteenth-century model, and ane less-mutual shorter version.[31] With modern digital fonts, information technology is possible to grouping related alternative characters into stylistic sets, which may be turned on and off together. For instance, in Williams Caslon Text, a revival of the 18th century font Caslon, the default italic forms have many swashes matching the original design. For a more spare appearance, these can all be turned off at once by engaging stylistic set 4.[32] Junicode, intended for academic publishing, uses ss15 to enable a variant form of "e" used in medieval Latin. A corporation commissioning a modified version of a commercial font for their own use, meanwhile, might request that their preferred alternates be ready to default.
Information technology is common for fonts intended for utilize in books for immature children to use simplified, single-storey forms of the lowercase letters a and m (sometimes likewise y and l); these may be called infant or schoolbook alternates. They are traditionally believed to be easier for children to read and less confusing every bit they resemble the forms used in handwriting.[33] Oft schoolbook characters are released every bit a supplement to popular families such as Akzidenz-Grotesk, Gill Sans and Bembo; a well-known font intended specifically for school use is Sassoon Sans.[34] [35]
Besides alternate characters, in the metallic type era The New York Times commissioned custom condensed single sorts for common long names that might often appear in news headings, such as "Eisenhower", "Chamberlain" or "Rockefeller".[36]
Digits [edit]

Fonts tin have multiple kinds of digits, including, as described above, proportional (variable width) and tabular (fixed width) also as lining (uppercase acme) and text (lowercase height) figures. They may also include separate shapes for superscript and subscript digits. Professional fonts may include even more circuitous settings for typesetting digits, such every bit digits intended to match the height of small caps.[37] [38] In improver, some fonts such as Adobe'southward Acumin and Christian Schwartz's Neue Haas Grotesk digitisation offering 2 heights of lining (uppercase height) figures: ane slightly lower than cap elevation, intended to blend better into continuous text, and one at exactly the cap height to look better in combination with capitals for uses such as Uk postcodes.[39] [40] [41] [42] With the OpenType format, it is possible to bundle all these into a single digital font file, but before font releases may take merely i blazon per file.
See also [edit]
- Prune font
- Font embedding
- Graphics
- List of typefaces
References [edit]
- ^ Douglas Harper (2001). "font". Online Etymology Dictionary . Retrieved 2013-07-19 .
- ^ "Basic Letterpress Tools". Archived from the original on 2008-12-24. Retrieved 2008-12-07 .
- ^ "font-weight". Mozilla Developer Network . Retrieved 2017-07-04 .
- ^ "Go fonts". GOLang.org (Press release). Google. Retrieved 22 Baronial 2019.
- ^ Butterick, Matthew. "Disinterestedness: specimen & manual" (PDF). MBType. Retrieved seven Baronial 2015.
- ^ "Benton Modern". webtype.com. Font Bureau. Retrieved 7 August 2015.
- ^ Porchez, Jean François. "Equity review". Typographica . Retrieved xiii July 2015.
- ^ Peters, Yves. "Grading Bennet". Type Network. Retrieved 25 September 2018.
- ^ Frere-Jones, Tobias. "Typeface Mechanics: 002". Frere-Jones Type. Retrieved 27 December 2017.
If we modify that interval of white space without irresolute anything else, this doesn't add upward any more than. Or more accurately, it adds upwardly to something nosotros didn't want, if nosotros had hoped to keep a consistent darkness. The proportion of black and white has changed, and that is where we get our sense of low-cal and night, not from the measure of any unmarried chemical element...And then when we just put the weights and spaces where they look right, we create a relationship that is neither arithmetic nor geometric but somewhere between. Our optics are perpetually tough customers, and rarely have the simplest solution...Weight will oversupply together co-ordinate to the angle of intersection, with the problem getting more acute equally the angle gets more acute. Information technology's why type designers will take a deep breath before starting a Compressed Actress Bold version of something, or why they might openly swear at the capital W.
- ^ Schott, Ben (Feb 23, 2013). "Assembling the Billing Block". The New York Times.
- ^ Reynolds, Dan (21 May 2012). "How To Choose The Right Face For A Beautiful Body". Smashing . Retrieved thirteen September 2015.
- ^ Carter, Harry (1937). "Optical scale in type founding". Typography. 4 . Retrieved 15 September 2019.
- ^ a b Frere-Jones, Tobias. "MicroPlus". Frere-Jones Type. Retrieved one December 2015.
- ^ "Requiem features". Hoefler & Frere-Jones. Retrieved ii July 2015.
- ^ Tracy, Walter. Letters of Credit. pp. 52–55.
- ^ Ahrens and Mugikura. "Size-specific Adjustments to Blazon Designs". But Another Foundry. Retrieved 21 November 2014.
- ^ Coles, Stephen. "Volume Review: Size-specific Adjustments to Type Designs". Typographica . Retrieved 21 Nov 2014.
- ^ Kupferschmid, Indra. "Multi-axes type families". kupferschrift . Retrieved viii Dec 2014.
- ^ "Trianon". Production Blazon. Retrieved 2 July 2015.
- ^ Slimbach, Souser, Slye, Twardoch. "Arno Pro specimen" (PDF). Adobe. Retrieved 3 July 2015.
{{cite web}}: CS1 maint: multiple names: authors list (link) - ^ Butterick, Matthew. "Concourse specimen pdf". MBType. Retrieved 7 August 2015.
- ^ Shaw, Paul. "Arial Addendum no. 3". Blue Pencil . Retrieved ane July 2015.
- ^ Shaw (& Nicholas). "Arial addendum no. 4". Blueish Pencil . Retrieved 1 July 2015.
- ^ McDonald, Rob. "Some history about Arial". Paul Shaw Letter Design . Retrieved 22 May 2015.
- ^ Haley, Allan (May–June 2007). "Is Arial Dead Yet?". Stride Inside Blueprint. Archived from the original on July 19, 2011. Retrieved 2011-05-xi .
- ^ "Blazon Designer Showcase: Robin Nicholas – Arial". Monotype Imaging. Archived from the original on 2011-07-14. Retrieved 2011-05-10 .
- ^ "Liberation Fonts". Fedora.
- ^ Schwartz, Christian. "DB". Schwartzco . Retrieved 16 July 2015.
- ^ "What's OpenType?". Hoefler & Frere-Jones. Retrieved 7 Baronial 2015.
- ^ Peters, Yves (24 October 2014). "Why a better OpenType UI matters". i love typography . Retrieved 14 August 2015.
- ^ "Specimen Volume of Monotype Printing Types (photograph)". Flickr . Retrieved 3 May 2015.
- ^ Berkson, William. "Williams Caslon Text features transmission" (PDF). Font Agency. Retrieved 7 August 2015.
- ^ Walker, Sue; Reynolds, Linda (1 January 2003). "Serifs, sans serifs and infant characters in children'due south reading books". Information Design Periodical. 11 (three): 106–122. doi:10.1075/idj.eleven.2.04wal.
- ^ Coles, Stephen (twenty March 2016). "Design Museum". Fonts In Utilize . Retrieved thirteen July 2016.
- ^ "Bembo Infant". MyFonts . Retrieved 1 May 2016.
- ^ Dunlap, David (23 June 2016). "1952 | 'Eisenhower,' a True Campaign Logo". The New York Times . Retrieved 20 August 2017.
- ^ Shinn, Nick. "Shinntype Modernistic Suite specification" (PDF). Shinntype. Retrieved 16 October 2015.
- ^ "Paciencias specification". Typographias. Retrieved 16 October 2015.
- ^ "Neue Haas Grotesk". The Font Bureau, Inc. p. Introduction.
- ^ "Neue Haas Grotesk - Font News". Linotype.com. Retrieved 2013-09-21 .
- ^ "Schwartzco Inc". Christianschwartz.com. Retrieved 2013-09-21 .
- ^ Slimbach, Robert. "Acumin - usage". Typekit. Adobe Systems. Retrieved 16 Oct 2015.
Notes [edit]
- ^ Just digitally compressing the font produces ugly results, since it narrows the vertical strokes but non the horizontals.
- ^ The typeface was the "Falcon" design by William Addison Dwiggins, ultimately never issued.
Further reading [edit]
- Blackwell, Lewis. 20th Century Type. Yale Academy Press: 2004. ISBN 0-300-10073-6.
- Fiedl, Frederich, Nicholas Ott and Bernard Stein. Typography: An Encyclopedic Survey of Blazon Design and Techniques Through History. Black Canis familiaris & Leventhal: 1998. ISBN 1-57912-023-7.
- Lupton, Ellen. Thinking with Type: A Critical Guide for Designers, Writers, Editors, & Students, Princeton Architectural Press: 2004. ISBN 1-56898-448-0.
- Headley, Gwyn. The Encyclopaedia of Fonts. Cassell Illustrated: 2005. ISBN 1-84403-206-10.
- Macmillan, Neil. An A–Z of Type Designers. Yale University Printing: 2006. ISBN 0-300-11151-seven.
| | Expect upwardly font in Wiktionary, the costless dictionary. |
What Font Is Used In The Dictionary,
Source: https://en.wikipedia.org/wiki/Font
Posted by: ratliffpeammeak.blogspot.com


0 Response to "What Font Is Used In The Dictionary"
Post a Comment